What is AngularJS & 10 reasons to use AngularJS
What is AngularJS
AngularJS is a structural framework for dynamic web apps. It lets you use HTML as your template language and lets you extend HTML’s syntax to express your application’s components clearly and succinctly. AngularJS’s data binding and dependency injection eliminate much of the code you would otherwise have to write.
Why to use AngularJS
It’s hard to imagine the development of a modern single page application without Angular.js. Let’s figure out why to choose AngularJS would be a right decision for your project.
First of all, what is Angular.js frontend framework? It’s an open source framework (and not a library!) that allows to create hip and handy single page applications (SPAs). After its launch in 2009 Angular.js quickly gained popularity and is not going to lose its ground. It is truly the most popular JavaScript framework — it has been holding first place on GitHub by forks and stars for a long time.
Here we listed comprehensive reasons for choosing AngularJS for your project.
1. Large community
Let’s start with people — Angular.js has a huge community. It includes both members of the core development team and those who just stopped by to make some fixes or suggest few improvements for an open-source framework. Conferences devoted to Angular.js are hold worldwide, it is discussed at hackathons and in various IT communities. There are many books and online resources on AngularJS for developers. For clients it means that by choosing Angular.js you will not only become trendy but also won’t have problems with finding developers for supporting your project.
2. Declarative code style
Declarative paradigm is used for creating patterns in Angular.js. It makes code more lightweight, as well as easier to read and support since instead of describing all the steps needed for achieve something, we describe only the necessary end result. For example, compare JavaScript code:
var students = [
{name: 'Sara Connor', score:'97'},
{name: 'John Connor', score:'60'},
{...}
];
var studentsList = document.getElementById('students-list');
students.forEach(function(e){
var studentEntry = document.createElement('li'),
studentName = document.createElement('span'),
studentScore = document.createElement('span');
studentName.innerHTML = e.name;
studentScore.innerHTML = e.score;
studentEntry.appendChild(studentName);
studentEntry.appendChild(studentScore);
studentList.appendChild(studentEntry);
});
And AngularJS code:
<div ng-controller="studentsController as studentsCrtl">
<div ng-repeat="student in studentsCrtl.students">
Name: <span class="name">{{student.name}}</span>
Title: <span class="title">{{student.title}}</span>
</div>
</div>
3. Using directives
As its pattern language Angular.js uses HTML. It is expanded with directives that add into the code information about the necessary behavior (for example, that it is necessary to load certain module just after the page is loaded). Directives make you focus on creating logics and thus allow you to work more productively. You can reuse them in order to improve code readability.
4. Fast development time
With a right approach you can use Angular.js even for creating big applications.
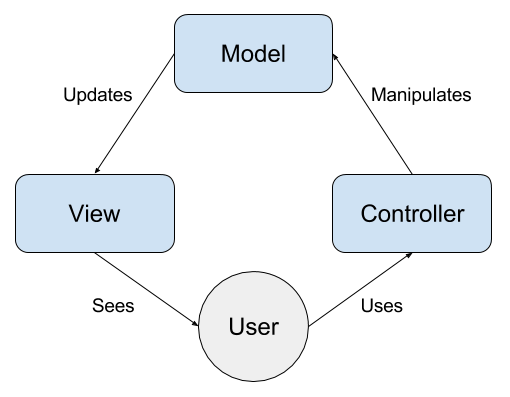
5. MVC out of the box
AngularJS uses MVC architectural pattern that separates application logics, view and data:

It allows to create single page applications. Angular.js has $http service for communicating with remote HTTP servers using XMLHttpRequest and JSONP requests. When transferring JavaScript object to the server, it is automatically transformed into JSON string. When getting response, service also tries to transform JSON string into JavaScript. Using $http you can create your own service with full control over URL and data processing.
6. SPA-oriented features
Angular.js and SPAs simply belong together. For example, Angular.js provides forms validation capabilities. If a page uses forms, FormController writes down their states. Using this data we can change behavior of the HTML elements in UI, for example, hide button Clear form if it is empty). Angular.js has build-in validators for error handling (required, ng-required, ng-minlength, ng-pattern, etc.) but you can create your own validators if you need them. It is possible to show error messages for the whole form or for separate fields.
Patterns and templates in Angular.js are made of HTML code complemented with Angular.js elements and attributes. Framework complements pattern with data from the model to show the user a dynamic page. Angular.js uses filters for processing data and formatting values received from the model. They allow you to show user only necessary information without changing the source data.
7. Modularity
In Angular.js you can create applications combining separate modules. Such modules can depend on each other or be autonomous. For example, in latter case you can use Facebook login module in several parts of the application, such as login and order page. Thanks to the build-in dependencies implementation mechanism Angular.js independently identifies situation when additional objects should be provided, provides them and binds them together.
8. Ready-made solutions
What’s important, there’re various solutions for Angular.js that solve a variety of tasks with ready-made modules. For example, there’re several modules for routing, with ui-router being the most popular one or you can use ui-grid and ng-table for working with tables.
Since AngularJS doesn’t require you to follow strict project structure, you can create applications with a pretty varied structure. It is also possible to use AngularJS for creating so called hybrid applications. You can learn about using AngularJS for mobile development here.
9. Two-way data binding
Angular.js uses two-way data binding: any changes in user interface immediately influence application objects and vice versa. When framework encounters browser events, module changes and user actions on the page, it outright updates the necessary patterns. At the same time there’s no need to store links to DOM elements and directly manipulate them. We simply describe the result with model state terms and don’t need to use low-level constructions.
10. Testing simplicity
Parts of the application are placed inside Angular.js modules that are easy to manipulate. Module separation allows you to load only necessary services and effectively perform automatic testing. Also, if you follow “one file — one module” principle, there’s no need to remember module loading order.
Despite the awesome AngularJS features mentioned above, it has several drawbacks:
- Not easy to learn. It might be not easy to learn how to use Angular.js framework if previously you used jQuery library that relies on DOM tree manipulation.
- Slowing down if over 2000 event watchers are used.
- No backward compatibility. with the 2nd version. Of course, you can already start preparing your code for migration but there’re no guarantees that everything will happen as planned.
Nonetheless, Angular.js is a great multifunctional framework that allows you to create popular single page applications where data and view are separated according to the MVC pattern.